QTableWidget:
//tab居中显示QTabWidget::tab-bar { alignment: center; }//tab边框样式,边框颜色,前景色QTabBar::tab {height: 28px;min-width: 85px;margin-right: 5px;padding-left: 5px;padding-right: 5px; border-width: 1px; border-style: solid; border-color: rgb(13, 143, 230);color:white; }//tab选中后的颜色QTabBar::tab:selected{ color:green;}//tab鼠标滑过的边框颜色QTabBar::tab:hover{ border-color: rgb(85, 255, 0);}//面板边框宽度,样式,颜色QTabWidget::pane{border-width: 1px; border-style: solid; border-color: rgb(13, 143, 230);}background-color: rgb(7, 43, 67); 显示结果:

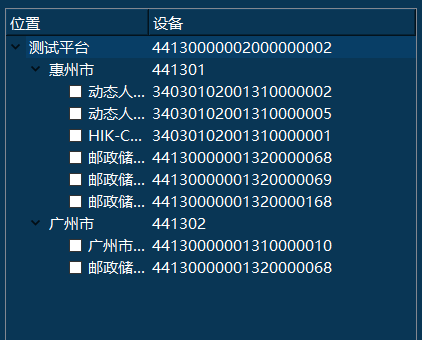
QTreeWidget
//更改表头背景色QHeaderView::section { background-color: rgb(9, 54, 85); } 显示效果: